GIF/PNG/JPG和WEBP/base64/apng图片优点和缺点整理(转)
本文共 505 字,大约阅读时间需要 1 分钟。
如何获取图片对应的base64字符串呢?
1:使用代码获取:
运行下面代码
var reader = new FileReader(), htmlImage;reader.onload = function(e) { htmlImage = ' '; // 这里e.target.result就是base64编码 } reader.readAsDataURL(file);
'; // 这里e.target.result就是base64编码 } reader.readAsDataURL(file);
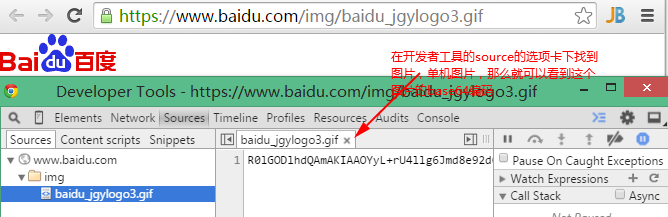
2:在webkit内核浏览器有个挺方便的技巧, 你打开发者工具, 选中图片, 那么右侧就会出现对应图片的base64 ,你把这个字符串复制一下,在字符串前面加上data:images/gif;base64,然后直接复制到浏览器的地址栏, 打开就会显示这副图片;
:

base64图片的DEMO:
运行下面代码
无标题文档 
APNG
这东西是mozilla搞出来的, 它是24位的,而且也是动图,可以容纳1680万种颜色,也是为了取代GIF,但是....也就火狐支持,IE10和chrome,safari全部不行, 如果说gif图片是卡片机的话, APNG就是单反, ;
转载地址:http://tjzsl.baihongyu.com/
你可能感兴趣的文章
Nginx+tomcat整合
查看>>
解决Vsphere Client 60天过期问题
查看>>
RDP error: This computer can’t connect to the remote computer
查看>>
Zabbix3.x安装图解教程
查看>>
linux rz sz 上传下载命令详解
查看>>
Know more about AWR Parse Statistics
查看>>
SElinux 配置与管理
查看>>
Script to Collect RAC Diagnostic Information (racdiag.sql)
查看>>
Linux对外连接端口数限制
查看>>
增加删除列列
查看>>
docker的资源隔离---cpu、内存、磁盘限制
查看>>
PMP考生最关心的八大问题
查看>>
SpringBoot启动分析
查看>>
python click模块-命令行神器
查看>>
Zabbix从入门到应用(一)
查看>>
让lync客户端显示电话号码等信息
查看>>
特殊符号
查看>>
perl教程 学习总结
查看>>
OSDN开通了
查看>>
LAMP-----3、wordpress网站从web01复制到web02中
查看>>